|
|
|

|
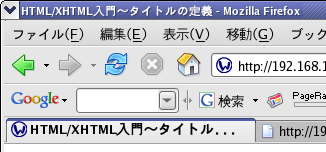
<title>で定義したタイトルは、多くのブラウザで上部のタイトルバーに表示されます。 タブ表示などの機能があるブラウザでも<title>で定義したタイトルが表示されることがあります。 |
 タイトルの決定は慎重に
タイトルの決定は慎重に
<title>タグで定義したタグはブラウザのタイトルバーに表示されるだけではなく、「ブックマーク」や「お気に入り」に追加された際にも使用されることになります。
また、Googleのようにロボットが自動的に巡回して情報を収集するような検索サイトでも<title>タグで定義したタイトルが検索結果として表示されます。
そのように表示されたタイトルが閲覧する側にとって、「そのサイトでどのような情報が得られるのか」という参考になりますので、ページの内容を的確に表したタイトルを付けるようにしましょう。注目を集めるためか、タイトルにむやみに記号などを羅列するのは意味のあることではないと思います。
まとめ
- <title>タグでタイトルを定義
- タイトルは内容を的確に表したものを







 タイトル
タイトル タイトルの定義
タイトルの定義 使用禁止文字
使用禁止文字 ページの先頭
ページの先頭
 2024 Webデザインレッスン
2024 Webデザインレッスン