|
|
|
| < | a | href | = | "sample2.html" | > | |
|---|---|---|---|---|---|---|
| 開始タグです | アンカー | で | 文書の参照 | は | sample2.htmlだよ | 開始タグでした |
文書の参照(読み込み)の値としてsample2.htmlを指定することで、どのファイルを参照(読み込み)するのかが明らかになります。
属性は必ず指定しなければならないというわけではないので、必要なものだけを使用すれば十分です。しかし、他のWebページにリンクするには、リンク先のファイルを指定しなければ意味がないので(読み込みエラーとなる)、この場合の<a>タグにはhref属性が必須となります。
属性は他にもいろいろあり、あるタグでしか使用されないものや、どのタグでも共通して使用可能なものもあります。
 属性を記述する際のルール
属性を記述する際のルール
属性は開始タグの中でタグ名の後にスペースで区切って記述します。その後、「=」を記述した上で値を記述します。このとき、値は必ず「"」(ダブルクォーテーション)で囲まなければなりません。
尚、終了タグに属性を指定することはありません。
 複数の属性を記述
複数の属性を記述
属性は複数記述することもできます。<a>要素に対して補足的なタイトルを指定してみましょう。
前ページのリンクの指定で作成したsample1.htmlに下の入力例のように追加します。複数の属性を記述するには、前の属性の後にスペースで区切って、次の属性を指定します。
sample1.html
<html>
<head>
<title>属性を指定した例</title>
</head>
<body>
<h1>サンプル1</h1>
<p>これは、sample1.htmlファイルです。
</p>
<p><a href="sample2.html" title="sample2.htmlへのリンク">sample2.html</a>へリンク
</p>
</body>
</html>
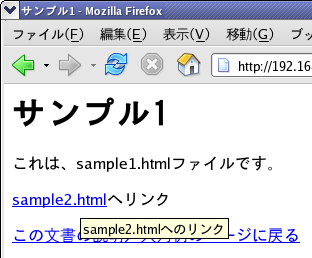
title属性は多くのタグで共通して使用可能な属性で、要素に対して補足的なタイトル(情報)を指定します。ブラウザの中には、この要素の上にマウスカーソルを重ねるとポップアップ表示でtitle属性で指定した値が表示されるものがあります。
 |
Firefoxではtitle属性の値がポップアップ表示されます。 |
まとめ
- タグの役割を細かく定義するために属性を記述することがある
- 属性は開始タグの中でスペースで区切って記述
- 属性の値は「=」の後に「"」と「"」の間に記入
- 複数の属性を記述するにはスペースで区切って記述







 タグの属性
タグの属性 タグの属性について
タグの属性について リンクの指定
リンクの指定 ページの先頭
ページの先頭
 2024 Webデザインレッスン
2024 Webデザインレッスン