|
|
|
 |
追加/修正などの編集作業を行ったらファイルを保存します。 |
同様に、ブラウザの「ファイル」メニューから「ファイルを開く」を選んで、保存したファイルを開きます。
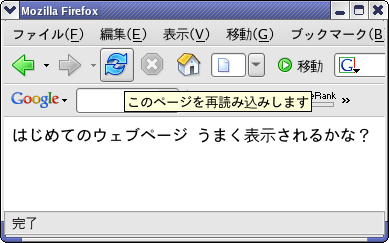
あるいは、ブラウザの「更新」ボタンをクリックします(このほうが効率が良いでしょう)。
 |
編集したファイルを保存したら、ブラウザの「更新」ボタンをクリックし、ページを再読込させます。 |
以上がテキストエディタを使用してWebサイトを作成する際の基本的な流れです。
しかし、気が付かれたでしょうか? 編集の際、入力したはずの改行/空行はブラウザで開くと、全て1行で表示されてしまいました。HTMLあるいは、XHTMLを使用すると、このようなテキストに対して段落や見出しなどを定義/指定することができます。






 3.編集と確認
3.編集と確認
 3.確認後、必要があれば編集してブラウザで確認する
3.確認後、必要があれば編集してブラウザで確認する 2.確認
2.確認 ページの先頭
ページの先頭
 2024 Webデザインレッスン
2024 Webデザインレッスン