|
|
|
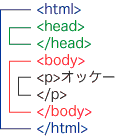
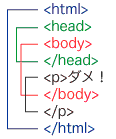
| 良い例 | 悪い例 |
|---|---|

|

|
上の例のように、対応する開始タグと終了タグを線で結んでみて、交錯するといけません。
 終了タグは省略できない
終了タグは省略できない
XHTMLでは、終了タグは省略できません。</p>等は、よく省略されていました。
<meta>等の空要素(要素を持たないタグ)は<meta></meta>と記述するか、<meta />と省略形で記述します。
 大文字と小文字の区別
大文字と小文字の区別
タグとその属性は全て小文字で記述します。HTMLでは<TITLE>と<title>は同じ意味のタグですが、XHTMLでは別のタグとして扱われます。
 属性値の記述
属性値の記述
属性の値は「"」と「"」で必ずかこまなければなりません。また、値を持たない属性も値を記述しなければなりません。値を持たない属性の場合、属性の名前を値に指定します。
この例の場合、HTMLではchecked属性は値を省略できましたが、XHTMLでは「checked="checked"」のように記述しなければなりません。
 <script>と<style>要素の記述
<script>と<style>要素の記述
<script>と<style>要素は、HTMLの場合「<!--」と「-->」で囲んで(コメントアウトして)エラーを回避させますが、XHTML(というよりXML)のルールではコメントは純粋にコメントとして扱われるため、この記述ではスタイルやスクリプトの記述も無視されます。
XHTMLでは、次のように記述します。
example.html
・・・
<head>
<title><style>と<script>要素の記述例</title>
<script language="JavaScript">
<![CDATA[
・・・JavaScriptのコード・・・
]]>
</script>
</head>
<body>
・・・
しかし、上のように記述すると、HTMLでは「<![CDATA[」と「]]>」で囲んだ内容が無視されてしまいます。現状ではスクリプトやスタイルシートを別ファイルに保存し、読み込んで使用するのが安全です。







 HTMLとXHTMLの違い
HTMLとXHTMLの違い HTMLとXHTMLの違い
HTMLとXHTMLの違い XHMTLテンプレート
XHMTLテンプレート ページの先頭
ページの先頭
 2024 Webデザインレッスン
2024 Webデザインレッスン